第5章 文字の表示 その1
文字の表示と改行
文字の消去(1)
ふりがな
インデント
文字の属性
行のスタイル
さて、この章から本格的なタグの使い方に入っていきます。これから登場する様々なタグについては、必ずタグリファレンスで調べ、実際に使ってみるようにしてください。
まず、この章では文字の表示に関するタグをやります。文字の表示に関しては、今までにも font タグや r タグなどで多少触れたことがあります。なお、この章でも KAG を使った実験をいくつか行うので、"第5章 文字の表示 その1" という名前でプロジェクトフォルダを作り、吉里吉里で実行できるようにしておいてください。
さて、この節では、復習もかねて文字の表示と改行をやっておきましょう。
文字の表示に関しては、第3章でもやった通り、タグを使う必要がなく、シナリオファイル("kirikiri2/第5章 文字の表示 その1/scenario/first.ks" ファイルのこと。以下略)に直接文字を書きます。例えば、シナリオファイルを、
とし、吉里吉里で実行してみましょう。文字がきちんと表示されるはずです。

文字が表示された
また、改行についても、第4章 "シナリオ解析モードとは?" でやりました。シナリオ解析モードが改行を無視するモードの場合は、r というタグを使います。こちらも、シナリオファイルを、
として、吉里吉里で実行してみましょう。きちんと改行されているのが、確認できるはずです。

改行がされた
まず、この章では文字の表示に関するタグをやります。文字の表示に関しては、今までにも font タグや r タグなどで多少触れたことがあります。なお、この章でも KAG を使った実験をいくつか行うので、"第5章 文字の表示 その1" という名前でプロジェクトフォルダを作り、吉里吉里で実行できるようにしておいてください。
さて、この節では、復習もかねて文字の表示と改行をやっておきましょう。
文字の表示に関しては、第3章でもやった通り、タグを使う必要がなく、シナリオファイル("kirikiri2/第5章 文字の表示 その1/scenario/first.ks" ファイルのこと。以下略)に直接文字を書きます。例えば、シナリオファイルを、
|
文字を表示します。 |
とし、吉里吉里で実行してみましょう。文字がきちんと表示されるはずです。

文字が表示された
また、改行についても、第4章 "シナリオ解析モードとは?" でやりました。シナリオ解析モードが改行を無視するモードの場合は、r というタグを使います。こちらも、シナリオファイルを、
|
1行目[r] 2行目[r] 3行目[r] |
として、吉里吉里で実行してみましょう。きちんと改行されているのが、確認できるはずです。

改行がされた
文字の消去(1)
さて、次は文字の消去です。文字を消去するには、er というタグを使います。er というのは、erase(消去)の略です。タグリファレンスを見ると分かりますが、このタグには r タグと同じように属性がありません。
それでは早速、このタグを使ってみましょう。例えば、シナリオファイルを、
のようにし、吉里吉里で実行してみます。すると、"あいうえおかきくけこ" が表示された直後に、その文字が消え、それから "さしすせそたちつてと" が表示されます。
ノベル系ゲームにおける文字の消去については、プレイヤーのクリックを待ってから行うのが一般的です。この "クリック待ち" については、別の章で説明します。現段階で、どうしても気になるという方は、先ほどのシナリオファイルを、
などとして、実行してみると良いでしょう。ちなみに、p というのは pagebreak の略です。
それでは早速、このタグを使ってみましょう。例えば、シナリオファイルを、
|
あいうえおかきくけこ @er さしすせそたちつてと |
のようにし、吉里吉里で実行してみます。すると、"あいうえおかきくけこ" が表示された直後に、その文字が消え、それから "さしすせそたちつてと" が表示されます。
ノベル系ゲームにおける文字の消去については、プレイヤーのクリックを待ってから行うのが一般的です。この "クリック待ち" については、別の章で説明します。現段階で、どうしても気になるという方は、先ほどのシナリオファイルを、
|
あいうえおかきくけこ[p][er] さしすせそたちつてと |
などとして、実行してみると良いでしょう。ちなみに、p というのは pagebreak の略です。
ふりがな
さて、次に、第1章でも紹介したふりがなについて説明します。
ふりがなをつけるためには、ruby というタグを使います。ruby タグには、text という属性があり、この属性にふりがなとしてつけたい文字を指定します。
では、ふりがなをつけてみましょう。例えば、シナリオファイルを、
などとして、吉里吉里で実行すると、ふりがなが表示されます。

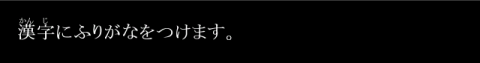
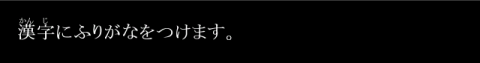
ふりがなが表示された
ここでは、ruby タグの次の文字にふりがながつくということに注意をしてください。
ふりがなをつけるためには、ruby というタグを使います。ruby タグには、text という属性があり、この属性にふりがなとしてつけたい文字を指定します。
では、ふりがなをつけてみましょう。例えば、シナリオファイルを、
|
[ruby text=かん]漢[ruby text=じ]字にふりがなをつけます。 |
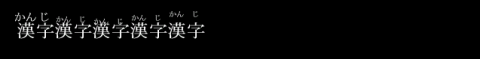
などとして、吉里吉里で実行すると、ふりがなが表示されます。

ふりがなが表示された
ここでは、ruby タグの次の文字にふりがながつくということに注意をしてください。
インデント
さて、次にインデントという機能についてやりましょう。インデントというのは、

インデント
のように表示させる機能のことで、セリフなどで使うことが多い表示方法です。このインデントを使うには、indent, endindent という2つのタグを使います。それでは、早速やってみましょう。例えば、シナリオファイルを、
などとすると、2つのタグで挟まれた部分がインデントとなります。

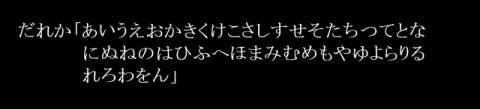
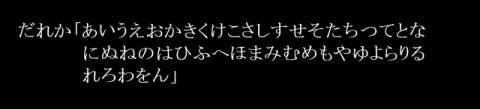
インデント
のように表示させる機能のことで、セリフなどで使うことが多い表示方法です。このインデントを使うには、indent, endindent という2つのタグを使います。それでは、早速やってみましょう。例えば、シナリオファイルを、
|
だれか「[indent]あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん」[endindent] |
などとすると、2つのタグで挟まれた部分がインデントとなります。
文字の属性
さて、次は文字の属性についてです。文字の属性を指定するには、font というタグを使います。これは、第4章でも少しだけやりました。
それではもう一度、タグリファレンスの font タグの項目を見てみましょう。ここには、size, face, color, italic, rubysize, rubyoffset, shadow, shadowcolor, edge, edgecolor, bold の 11 個の属性が書かれています。では、早速これらの属性を使ってみることにしましょう。なお、分かりやすくするために説明を省いていることがいくつかあるので、そういったところはタグリファレンスをご覧ください。
まずは、前にも使ったことのある size 属性からです。この size 属性は、先述の通り "文字サイズを pixel 単位で指定するための属性" です。例えば、第4章と同じように、シナリオファイルを、
などとすれば、その効果が分かることでしょう。

文字のサイズが変更された
では次に、face 属性についてです。この face 属性は、"フォント名を指定するための属性" です。例えば、シナリオファイルを、
などとすると、フォントが変更されているのが分かります。ちなみに、"MS ゴシック" などのように、値にスペースを含む場合は、値をダブルクオーテーションで挟む必要がありますので、ご注意ください。

フォントが変更された
次に、color 属性です。color 属性は、"文字色を指定するための属性" です。この文字色については、0xRRGGBB(ゼロエックスアールアールジージービービー)という RGB 値の形式で指定する必要があります。RGB 値というのは、Red(赤)・Green(緑)・Blue(青)で構成される光の三原色を 16 進数で表す形式のことです。
例えば、RGB 値で赤を表すなら 0xff0000、緑を表すなら 0x00ff00、青なら 0x0000ff という表現になります。RGB 値については、Google などのサーチエンジンで "RGB値" で検索すると、たくさんの解説ページが見つかりますので、そこで勉強してみてください。これを KAG で使うには、シナリオファイルを、
などとします。すると、文字色が変更されているのが分かります。

文字色が変更された
次は、italic 属性です。italic 属性は、"文字を斜体にするかどうかを指定するための属性" です。この属性には、true または false を指定します。第4章 "シナリオ解析モードとは?" のところで、Config.tjs の中の true を消し、false と打ち込んだのを覚えていますでしょうか? このtrue というのは真、つまり○(まる)、false というのは偽、つまり×(ばつ)のことで、この他にも色々な属性に指定するので覚えておいてください。それで、例えば、シナリオファイルを、
などとすると、文字が斜体になるのが確認できます。

文字が斜体になった
次は、rubysize 属性と rubyoffset 属性です。rubysize 属性は、"ふりがなのサイズを pixel 単位で指定するための属性" です。また、rubyoffset 属性は、"文字とふりがなの間の隔たりを pixel 単位で指定するための属性" です。ふりがなについては、本章 "ふりがな" でやりました。例えば、シナリオファイルを、
などとすると、ふりがなのサイズや、文字とふりがなの間の距離が変更されるのが分かります。

ふりがなのサイズや、文字とふりがなの間の距離が変更された
次は、shadow 属性と shadowcolor 属性です。shadow 属性は、"文字に影をつけるかどうかを指定するための属性" です。また、shadowcolor 属性は、"影の色を 0xRRGGBB 形式で指定するためのタグ" です。例えば、シナリオファイルを、
などとすると、影をつけるかどうかや影の色が変更されているのが分かります。

影をつけるかどうかや影の色がが変更された
次は、edge 属性と edgecolor 属性です。edge 属性は、"文字を袋文字(縁取り文字)にするかどうかを指定するための属性" です。また、edgecolor 属性は、"文字の袋の色を 0xRRGGBB 形式で指定するためのタグ" です。例えば、シナリオファイルを、
などとすると、袋文字にするかどうかや袋の色が変更されているのが分かります。

袋文字にするかどうかや袋の色が変更された
最後は、bold 属性です。bold 属性は、"文字を太字にするかを指定するための属性" です。例えば、シナリオファイルを、
などとすれば、太字かどうかが切り替わっているのが確認できます。

太字かどうかが切り替えられた
これで font タグの全ての属性をやりました。かなりたくさんの属性がありましたが、この中で必要な属性だけを使えばいいわけですね。
さて、それでは、文字の属性を元に戻すにはどうしたらいいでしょう。
これには、resetfont というタグを使います。タグリファレンスを見れば分かる通り、resetfont タグには、属性はありません。
それでは、このタグを使ってみましょう。例えば、シナリオファイルを、
として実行すると、文字の属性が元に戻ることを確認できます。

文字の属性がリセットされた
それでは、この resetfont タグによって戻る、デフォルトの文字の属性については、どうやって決めるのでしょう。
これには、deffont というタグを使います。deffont タグの属性については、font タグの属性から italic 属性を引いたもののようです。
では、このタグを使ってみましょう。例えば、シナリオファイルを、
として、実行します。すると、deffont タグで指定した文字の属性に、resetfont タグによって戻っているのが分かります。

deffont タグで指定した文字の属性に、resetfont タグによって戻った
1つ注意が必要なのは、deffont タグは、"デフォルトの文字の属性を設定するタグ" だということです。つまり、deffont タグを使っても、"現在の文字の属性" には何ら変化はありません。例えば、
などと書いてみても、"あいうえお" は 100 ピクセルにはなりません。この場合は、
などとする必要があります。また、この deffont タグで指定するデフォルトの文字属性については、Config.tjs でも指定することができますが、これはまた、別の章で述べるつもりです。
それではもう一度、タグリファレンスの font タグの項目を見てみましょう。ここには、size, face, color, italic, rubysize, rubyoffset, shadow, shadowcolor, edge, edgecolor, bold の 11 個の属性が書かれています。では、早速これらの属性を使ってみることにしましょう。なお、分かりやすくするために説明を省いていることがいくつかあるので、そういったところはタグリファレンスをご覧ください。
まずは、前にも使ったことのある size 属性からです。この size 属性は、先述の通り "文字サイズを pixel 単位で指定するための属性" です。例えば、第4章と同じように、シナリオファイルを、
|
@font size=50 文 @font size=25 字のサイズを変更します。 |
などとすれば、その効果が分かることでしょう。

文字のサイズが変更された
では次に、face 属性についてです。この face 属性は、"フォント名を指定するための属性" です。例えば、シナリオファイルを、
|
@font face="MS ゴシック" フォントを "MS ゴシック" に設定しました。[r] @font face=HG行書体 フォントを "HG行書体" に設定しました。 |
などとすると、フォントが変更されているのが分かります。ちなみに、"MS ゴシック" などのように、値にスペースを含む場合は、値をダブルクオーテーションで挟む必要がありますので、ご注意ください。

フォントが変更された
次に、color 属性です。color 属性は、"文字色を指定するための属性" です。この文字色については、0xRRGGBB(ゼロエックスアールアールジージービービー)という RGB 値の形式で指定する必要があります。RGB 値というのは、Red(赤)・Green(緑)・Blue(青)で構成される光の三原色を 16 進数で表す形式のことです。
例えば、RGB 値で赤を表すなら 0xff0000、緑を表すなら 0x00ff00、青なら 0x0000ff という表現になります。RGB 値については、Google などのサーチエンジンで "RGB値" で検索すると、たくさんの解説ページが見つかりますので、そこで勉強してみてください。これを KAG で使うには、シナリオファイルを、
|
@font color=0x00ffff 文字色を変更しました。 |
などとします。すると、文字色が変更されているのが分かります。

文字色が変更された
次は、italic 属性です。italic 属性は、"文字を斜体にするかどうかを指定するための属性" です。この属性には、true または false を指定します。第4章 "シナリオ解析モードとは?" のところで、Config.tjs の中の true を消し、false と打ち込んだのを覚えていますでしょうか? このtrue というのは真、つまり○(まる)、false というのは偽、つまり×(ばつ)のことで、この他にも色々な属性に指定するので覚えておいてください。それで、例えば、シナリオファイルを、
|
@font italic=true 文字を斜体にしました。 |
などとすると、文字が斜体になるのが確認できます。

文字が斜体になった
次は、rubysize 属性と rubyoffset 属性です。rubysize 属性は、"ふりがなのサイズを pixel 単位で指定するための属性" です。また、rubyoffset 属性は、"文字とふりがなの間の隔たりを pixel 単位で指定するための属性" です。ふりがなについては、本章 "ふりがな" でやりました。例えば、シナリオファイルを、
|
@font rubysize=15 [ruby text=かん]漢[ruby text=じ]字 @font rubysize=10 [ruby text=かん]漢[ruby text=じ]字 @font rubyoffset=-5 [ruby text=かん]漢[ruby text=じ]字 @font rubyoffset=0 [ruby text=かん]漢[ruby text=じ]字 @font rubyoffset=5 [ruby text=かん]漢[ruby text=じ]字 |
などとすると、ふりがなのサイズや、文字とふりがなの間の距離が変更されるのが分かります。

ふりがなのサイズや、文字とふりがなの間の距離が変更された
次は、shadow 属性と shadowcolor 属性です。shadow 属性は、"文字に影をつけるかどうかを指定するための属性" です。また、shadowcolor 属性は、"影の色を 0xRRGGBB 形式で指定するためのタグ" です。例えば、シナリオファイルを、
|
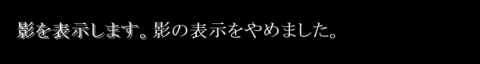
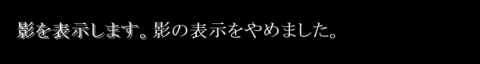
@font shadow=true shadowcolor=0x808080 影を表示します。 @font shadow=false 影の表示をやめました。 |
などとすると、影をつけるかどうかや影の色が変更されているのが分かります。

影をつけるかどうかや影の色がが変更された
次は、edge 属性と edgecolor 属性です。edge 属性は、"文字を袋文字(縁取り文字)にするかどうかを指定するための属性" です。また、edgecolor 属性は、"文字の袋の色を 0xRRGGBB 形式で指定するためのタグ" です。例えば、シナリオファイルを、
|
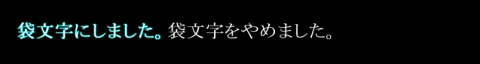
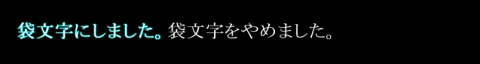
@font edge=true edgecolor=0x00ffff 袋文字にしました。 @font edge=false 袋文字をやめました。 |
などとすると、袋文字にするかどうかや袋の色が変更されているのが分かります。

袋文字にするかどうかや袋の色が変更された
最後は、bold 属性です。bold 属性は、"文字を太字にするかを指定するための属性" です。例えば、シナリオファイルを、
|
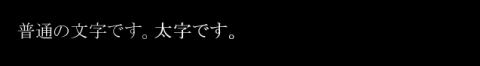
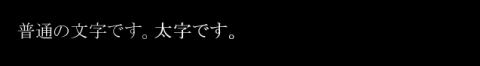
@font bold=false 普通の文字です。 @font bold=true 太字です。 |
などとすれば、太字かどうかが切り替わっているのが確認できます。

太字かどうかが切り替えられた
これで font タグの全ての属性をやりました。かなりたくさんの属性がありましたが、この中で必要な属性だけを使えばいいわけですね。
さて、それでは、文字の属性を元に戻すにはどうしたらいいでしょう。
これには、resetfont というタグを使います。タグリファレンスを見れば分かる通り、resetfont タグには、属性はありません。
それでは、このタグを使ってみましょう。例えば、シナリオファイルを、
|
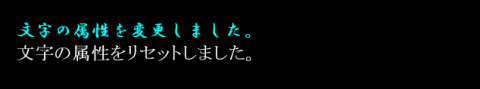
@font face="HG行書体" color=0x00ffff 文字の属性を変更しました。[r] @resetfont 文字の属性をリセットしました。 |
として実行すると、文字の属性が元に戻ることを確認できます。

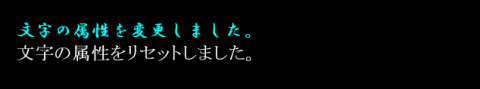
文字の属性がリセットされた
それでは、この resetfont タグによって戻る、デフォルトの文字の属性については、どうやって決めるのでしょう。
これには、deffont というタグを使います。deffont タグの属性については、font タグの属性から italic 属性を引いたもののようです。
では、このタグを使ってみましょう。例えば、シナリオファイルを、
|
@deffont size=50 @font size=25 文字の属性を変更しました。[r] @resetfont 文字の属性をリセットしました。 |
として、実行します。すると、deffont タグで指定した文字の属性に、resetfont タグによって戻っているのが分かります。

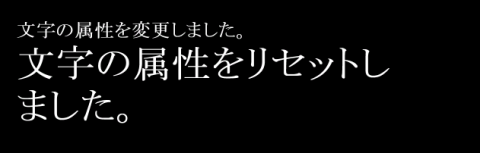
deffont タグで指定した文字の属性に、resetfont タグによって戻った
1つ注意が必要なのは、deffont タグは、"デフォルトの文字の属性を設定するタグ" だということです。つまり、deffont タグを使っても、"現在の文字の属性" には何ら変化はありません。例えば、
|
@deffont size=100 あいうえお |
などと書いてみても、"あいうえお" は 100 ピクセルにはなりません。この場合は、
|
@deffont size=100 @resetfont あいうえお |
などとする必要があります。また、この deffont タグで指定するデフォルトの文字属性については、Config.tjs でも指定することができますが、これはまた、別の章で述べるつもりです。
行のスタイル
さて、次は行のスタイルについてです。行のスタイルを指定するには、style というタグを使います。
それでは、タグリファレンスの style タグの項目を見て見ましょう。ここには、align, linespacing, linesize, pitch, autoreturn の5つの属性が書かれています。
では早速、これらの属性を使ってみましょう。
まずは、第4章でも少しやった align 属性についてです。align 属性は、"行の文字揃えを指定するための属性" です。横書きの場合は、left, center, right のいずれかを指定します。例えば、シナリオファイルを、
として実行してみると、align 属性によってどのように表示されるのかが理解できるかと思います。

行の文字揃えが変更された
次に、linespacing 属性と linesize 属性についてです。linespacing 属性は、"行間を pixel 単位で指定するための属性" です。また、linesize 属性は、"行の幅を pixel単位で指定するための属性" です。つまり、これらの属性で指定するのは、以下のような部分になります。

linespacing および linesize 属性によって指定する部分
例えば、シナリオファイルを、
などとすると、行間や行の幅が変更されるのが確認できます。

linespacing および linesize 属性によって、行間や行の幅が変更された
次は、pitch 属性です。pitch 属性は、"字間のオフセットを pixel 単位で指定するための属性" です。この属性にはマイナスの値を指定することもできます。例えば、シナリオファイルを、
などとすると、その動作を確認することができます。

字間が変更された
最後は、autoreturn 属性です。autoreturn 属性は、"自動改行・自動改ページを行わせるかどうかを指定するための属性" です。例えば、シナリオファイルを、
などとすると、autoreturn 属性が false の場合は、画面をはみ出しても改行されないことが分かるかと思います。

自動改行・自動改ページを行わせるかどうかが切り替えられた
これで、style タグの属性すべてです。style タグについても、たくさんの属性がありましたが、この中から必要な属性だけを使えばいいわけです。
さて、resetfont タグと同じように、行のスタイルを戻すタグとして、resetstyle というタグが存在します。例えば、シナリオファイルを、
として、実行すると、行のスタイルがリセットされることを確認できます。

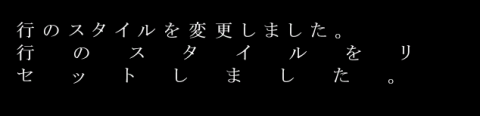
行のスタイルがリセットされた
また、deffont タグと同じように、デフォルトの行のスタイルを指定するタグとして、defstyle というタグが存在します。defstyle タグの属性については、linespacing, pitch, linesize の3つようです。
使い方も、deffont タグと同じです。例えば、シナリオファイルを
として、実行すると、defstyle タグで指定した行のスタイルに、resetstyle タグによって戻っているのが分かります。

defstyle タグで指定した文字の属性に、resetstyle タグによって戻った
また、deffont タグと同じように、defstyle タグは、"デフォルトの行のスタイルを設定するタグ" だということに注意が必要です。つまり、defstyle タグを使っても、"現在の行のスタイル" には何ら変化はありません。例えば、
などと書いてみても、"あいうえお" は 50 の字間にはなりません。この場合は、
などとする必要があります。
さて、文字の表示に関するタグについて早足で見てきました。きっと、この講座で初めて KAG に触れた方は、「難しい」と感じたはずです。しかし、これもある程度は、慣れの問題だと思います。今はまだ、違和感を感じるかもしれませんが、もう少し我慢をして頑張ってみれば、そのうちきっと簡単だと思えるようになると思います。
それでは、タグリファレンスの style タグの項目を見て見ましょう。ここには、align, linespacing, linesize, pitch, autoreturn の5つの属性が書かれています。
では早速、これらの属性を使ってみましょう。
まずは、第4章でも少しやった align 属性についてです。align 属性は、"行の文字揃えを指定するための属性" です。横書きの場合は、left, center, right のいずれかを指定します。例えば、シナリオファイルを、
|
@style align=right 右揃え[r] @style align=center 中央揃え[r] @style align=left 左揃え |
として実行してみると、align 属性によってどのように表示されるのかが理解できるかと思います。

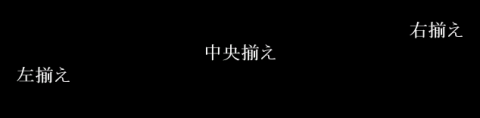
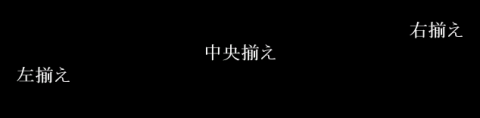
行の文字揃えが変更された
次に、linespacing 属性と linesize 属性についてです。linespacing 属性は、"行間を pixel 単位で指定するための属性" です。また、linesize 属性は、"行の幅を pixel単位で指定するための属性" です。つまり、これらの属性で指定するのは、以下のような部分になります。

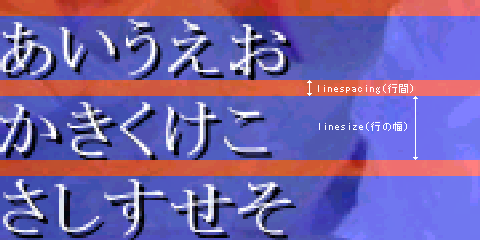
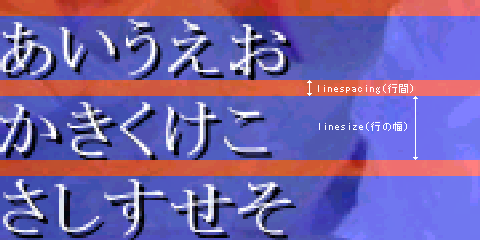
linespacing および linesize 属性によって指定する部分
例えば、シナリオファイルを、
|
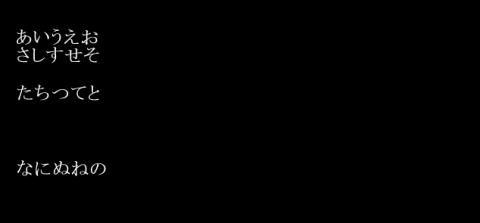
@style linespacing=15 あいうえお[r] @style linespacing=0 さしすせそ[r] @style linesize=50 たちつてと[r] @style linesize=100 なにぬねの[r] |
などとすると、行間や行の幅が変更されるのが確認できます。

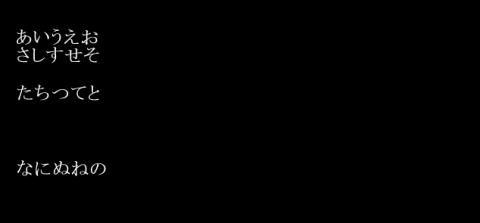
linespacing および linesize 属性によって、行間や行の幅が変更された
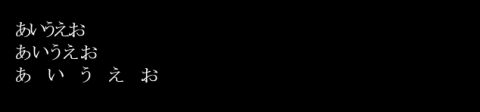
次は、pitch 属性です。pitch 属性は、"字間のオフセットを pixel 単位で指定するための属性" です。この属性にはマイナスの値を指定することもできます。例えば、シナリオファイルを、
|
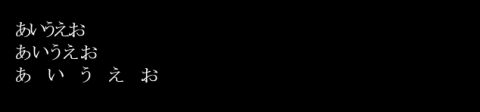
@style pitch=-4 あいうえお[r] @style pitch=0 あいうえお[r] @style pitch=20 あいうえお[r] |
などとすると、その動作を確認することができます。

字間が変更された
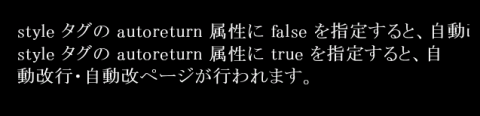
最後は、autoreturn 属性です。autoreturn 属性は、"自動改行・自動改ページを行わせるかどうかを指定するための属性" です。例えば、シナリオファイルを、
|
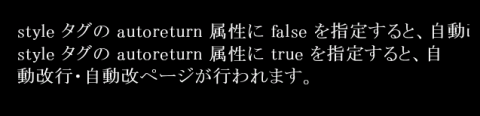
@style autoreturn=false style タグの autoreturn 属性に false を指定すると、自動改行・自動改ページが行われません。[r] @style autoreturn=true style タグの autoreturn 属性に true を指定すると、自動改行・自動改ページが行われます。[r] |
などとすると、autoreturn 属性が false の場合は、画面をはみ出しても改行されないことが分かるかと思います。

自動改行・自動改ページを行わせるかどうかが切り替えられた
これで、style タグの属性すべてです。style タグについても、たくさんの属性がありましたが、この中から必要な属性だけを使えばいいわけです。
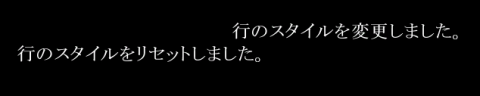
さて、resetfont タグと同じように、行のスタイルを戻すタグとして、resetstyle というタグが存在します。例えば、シナリオファイルを、
|
@style align=right 行のスタイルを変更しました。[r] @resetstyle 行のスタイルをリセットしました。 |
として、実行すると、行のスタイルがリセットされることを確認できます。

行のスタイルがリセットされた
また、deffont タグと同じように、デフォルトの行のスタイルを指定するタグとして、defstyle というタグが存在します。defstyle タグの属性については、linespacing, pitch, linesize の3つようです。
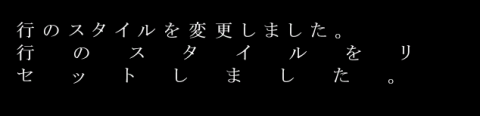
使い方も、deffont タグと同じです。例えば、シナリオファイルを
|
@defstyle pitch=50 @style pitch=10 行のスタイルを変更しました。[r] @resetstyle 行のスタイルをリセットしました。 |
として、実行すると、defstyle タグで指定した行のスタイルに、resetstyle タグによって戻っているのが分かります。

defstyle タグで指定した文字の属性に、resetstyle タグによって戻った
また、deffont タグと同じように、defstyle タグは、"デフォルトの行のスタイルを設定するタグ" だということに注意が必要です。つまり、defstyle タグを使っても、"現在の行のスタイル" には何ら変化はありません。例えば、
|
@defstyle pitch=50 あいうえお |
などと書いてみても、"あいうえお" は 50 の字間にはなりません。この場合は、
|
@defstyle pitch=50 @resetstyle あいうえお |
などとする必要があります。
さて、文字の表示に関するタグについて早足で見てきました。きっと、この講座で初めて KAG に触れた方は、「難しい」と感じたはずです。しかし、これもある程度は、慣れの問題だと思います。今はまだ、違和感を感じるかもしれませんが、もう少し我慢をして頑張ってみれば、そのうちきっと簡単だと思えるようになると思います。
<<< 第4章 タグ 第6章 画像の表示 その1(未完成) >>>
吉里吉里への道>「吉里吉里/KAG」講座>第5章 文字の表示 その1