第4章 タグ
タグ=命令
シナリオ解析モードとは?
タグは覚えない
タグの調べ方
単純なタグ
KAG を使った開発の流れは理解できましたでしょうか? 本章でも、KAG を使って実験したいことがいくつかあります。そこで、"第4章 タグ" という名前でプロジェクトフォルダを作成し、吉里吉里で実行できるような状態にしておいてください。もし分からなければ、前章に戻って復習をしてきてください。
さて、KAG では、"マークアップ言語" という言語を使って開発を行うというのは、何度か話をしました。マークアップ言語というのは、"タグ" と "属性" と "値" を組み合わせてコードを書くような言語のことでしたね。
タグというのは、KAG に対して送る命令のことです。例えば、font というタグなら文字の属性を指定するタグ、image というタグなら画像を読み込むタグとなります。
タグの書き方には、以下のような2つの書き方があります。
この場合、font がタグ名、size が属性名、100 が値となります。つまり、
のように書きます。いずれの場合も、タグ名の後に、半角スペースがあることに注意をしてください。この半角スペースは、いくつ入れても構いません。また、半角スペースの代わりにタブを入れることもできます。しかし、全角スペースを入れてはいけません。
まずは、タグの書き方に慣れるためにもタグを使ってみましょう。例えば、シナリオファイル(kirikiri2/第4章 タグ/scenario/first.ks)を、
などとして、実行してみてください。文字の大きさが変わっているのが、確認できるかと思います。

文字のサイズが変更された
さて、
という2つの書き方についてですが、まず、
の方は、1つの行に1つのタグのみを書く場合の書き方です。つまり、
のように、連続して2つ以上のタグを書くことはできません。この場合は、
のように、2行に分けて書きます。これとは反対に、もう1つの、
の方の書き方は、1行にいくつものタグを書くときの書き方です。例えば、
のように、連続していくつものタグを書くことができます。
また、属性については、複数の属性を一度に指定することができます。例えば、
のような書き方ができます。
さて、KAG では、"マークアップ言語" という言語を使って開発を行うというのは、何度か話をしました。マークアップ言語というのは、"タグ" と "属性" と "値" を組み合わせてコードを書くような言語のことでしたね。
タグというのは、KAG に対して送る命令のことです。例えば、font というタグなら文字の属性を指定するタグ、image というタグなら画像を読み込むタグとなります。
タグの書き方には、以下のような2つの書き方があります。
|
@font size=100 [font size=100] |
この場合、font がタグ名、size が属性名、100 が値となります。つまり、
|
@タグ名 属性名=値 [タグ名 属性名=値] |
のように書きます。いずれの場合も、タグ名の後に、半角スペースがあることに注意をしてください。この半角スペースは、いくつ入れても構いません。また、半角スペースの代わりにタブを入れることもできます。しかし、全角スペースを入れてはいけません。
まずは、タグの書き方に慣れるためにもタグを使ってみましょう。例えば、シナリオファイル(kirikiri2/第4章 タグ/scenario/first.ks)を、
|
@font size=50 文 @font size=25 字のサイズを変更します。 |
などとして、実行してみてください。文字の大きさが変わっているのが、確認できるかと思います。

文字のサイズが変更された
さて、
|
@font size=100 [font size=100] |
という2つの書き方についてですが、まず、
|
@font size=100 |
の方は、1つの行に1つのタグのみを書く場合の書き方です。つまり、
|
@font size=100@style align=center |
のように、連続して2つ以上のタグを書くことはできません。この場合は、
|
@font size=100 @style align=center |
のように、2行に分けて書きます。これとは反対に、もう1つの、
|
[font size=100] |
の方の書き方は、1行にいくつものタグを書くときの書き方です。例えば、
|
[font size=100][style align=center] |
のように、連続していくつものタグを書くことができます。
また、属性については、複数の属性を一度に指定することができます。例えば、
|
@font size=50 face="MS ゴシック" |
のような書き方ができます。
シナリオ解析モードとは?
前節では、タグの書き方には、
の2つがあるということを話しました。勘のいい方は、「[font size=100]の書き方で全部書けばいいんじゃないか」と思われたかもしれません。
そこで出てくるのが、シナリオ解析モードというものです。これは、"改行" をKAG にどのように認識させるかということを指定するためのものです。
例えば、シナリオファイル(kirikiri2/第4章 タグ/scenario/first.ks)を、
として、吉里吉里で実行してみてください。すると、
のように表示され、改行が無視されてしまいます。
これはシナリオ解析モードが、改行を無視するモードに設定されているからです。このモードで改行を入れるためには、r というタグを使う必要があります。r というのは、reline(改行)の略です。先ほどのシナリオならば、
とします。すると、
のようにきちんと改行されます。ご自分でも確認してみてください。
r タグを使うのが嫌な場合、シナリオ中の改行をそのまま改行として認識させるモードに、シナリオ解析モードを切り替えることができます。
では、試しに切り替えてみましょう。こういった KAG における設定項目などは全て、Config.tjs というファイルから切り替えることができます。Config.tjs というのは、皆さんが、プロジェクトフォルダに名前をつけた後に Config.~new から Config.tjs に名前を変更した、あのファイルのことです。
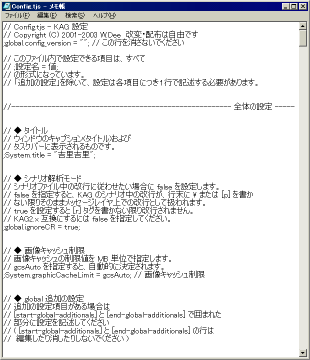
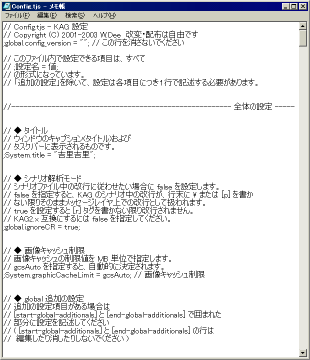
それでは、"kirikiri2/第4章 タグ/system/Config.tjs" をテキストエディタで開いてみてください。すると、このファイル(Config.tjs)の中身が表示されます。

Config.tjs の中身
非常にたくさんの項目が並んでいますね。KAG では、このファイル(Config.tjs)を書き換えることで、様々なことが設定できるようになっています。なお、Config.tjs について詳しいことは別の章を設けて解説します。
さて、このファイル(Config.tjs)の中に "◆ シナリオ解析モード" という項目があります。具体的には、
のように書かれています。ここではシナリオファイル中の改行に従わせたいので、true となっているのを削除し、代わりに false と打ち込みます。そうしたら、このファイル(Config.tjs)を上書き保存しておきます。
さてこれで、シナリオ解析モードの切り替えができました。早速、シナリオファイル(kirikiri2/第4章 タグ/scenario/first.ks)の中身を、
とし、吉里吉里で実行してみましょう。すると、
というように、きちんと改行されるはずです。改行を無視させたい場合には、
のように、\ マークを行末に置きます。
さて、話を戻しますが、
という2つのタグの書き方で、「[font size=100]の書き方で全部書けばいいんじゃないか」という話でした。これは改行を無視するモードの場合は、確かにどちらでも構いません。しかし、改行を認識させるモードでは、状況が違ってきます。例えば、改行を認識させるモードで、
と書いた場合と、
と書いた場合には、どちらでも同じ結果になるように思えます。しかし、前者は改行が無視され、後者は改行が認識されます。


@ の書き方の場合(左)と、[] の書き方の場合(右)
つまり、改行を認識させるモードでは、この2つの書き方は、異なる意味を持つのです。改行を認識させるモードを使う場合は、この点に注意をする必要があります。
さて、このように改行の認識方法を指定するシナリオ解析モードですが、どちらを使うかというのは完全に好みの問題です。というのは、どちらのモードにも一長一短があるからです。改行を無視するモードは、
など、r タグを頻繁に書かなくてはなりません。また、改行を認識させるモードでも、
など、\ を頻繁に書かなければなりません。この講座では、私の個人的な好みにより改行を無視するモード、つまり改行に r タグを使うモードを使っていきます。この点についてはどうかご理解ください。
|
@font size=100 [font size=100] |
の2つがあるということを話しました。勘のいい方は、「[font size=100]の書き方で全部書けばいいんじゃないか」と思われたかもしれません。
そこで出てくるのが、シナリオ解析モードというものです。これは、"改行" をKAG にどのように認識させるかということを指定するためのものです。
例えば、シナリオファイル(kirikiri2/第4章 タグ/scenario/first.ks)を、
|
1行目 2行目 3行目 |
として、吉里吉里で実行してみてください。すると、
|
1行目2行目3行目 |
のように表示され、改行が無視されてしまいます。
これはシナリオ解析モードが、改行を無視するモードに設定されているからです。このモードで改行を入れるためには、r というタグを使う必要があります。r というのは、reline(改行)の略です。先ほどのシナリオならば、
|
1行目[r] 2行目[r] 3行目[r] |
とします。すると、
|
1行目 2行目 3行目 |
のようにきちんと改行されます。ご自分でも確認してみてください。
r タグを使うのが嫌な場合、シナリオ中の改行をそのまま改行として認識させるモードに、シナリオ解析モードを切り替えることができます。
では、試しに切り替えてみましょう。こういった KAG における設定項目などは全て、Config.tjs というファイルから切り替えることができます。Config.tjs というのは、皆さんが、プロジェクトフォルダに名前をつけた後に Config.~new から Config.tjs に名前を変更した、あのファイルのことです。
それでは、"kirikiri2/第4章 タグ/system/Config.tjs" をテキストエディタで開いてみてください。すると、このファイル(Config.tjs)の中身が表示されます。

Config.tjs の中身
非常にたくさんの項目が並んでいますね。KAG では、このファイル(Config.tjs)を書き換えることで、様々なことが設定できるようになっています。なお、Config.tjs について詳しいことは別の章を設けて解説します。
さて、このファイル(Config.tjs)の中に "◆ シナリオ解析モード" という項目があります。具体的には、
|
// ◆ シナリオ解析モード // シナリオファイル中の改行に従わせたい場合に false を設定します。 // false を指定すると、KAG のシナリオ中の改行が、行末に \ または [p] を書か // ない限りそのままメッセージレイヤ上での改行として扱われます。 // true を設定すると [r] タグを書かない限り改行されません。 // KAG2.x 互換にするには false を指定してください。 ;global.ignoreCR = true; |
のように書かれています。ここではシナリオファイル中の改行に従わせたいので、true となっているのを削除し、代わりに false と打ち込みます。そうしたら、このファイル(Config.tjs)を上書き保存しておきます。
さてこれで、シナリオ解析モードの切り替えができました。早速、シナリオファイル(kirikiri2/第4章 タグ/scenario/first.ks)の中身を、
|
1行目 2行目 3行目 |
とし、吉里吉里で実行してみましょう。すると、
|
1行目 2行目 3行目 |
というように、きちんと改行されるはずです。改行を無視させたい場合には、
|
1\ 行\ 目 2行目 |
のように、\ マークを行末に置きます。
さて、話を戻しますが、
|
@font size=100 [font size=100] |
という2つのタグの書き方で、「[font size=100]の書き方で全部書けばいいんじゃないか」という話でした。これは改行を無視するモードの場合は、確かにどちらでも構いません。しかし、改行を認識させるモードでは、状況が違ってきます。例えば、改行を認識させるモードで、
|
@font size=100 @style align=center あいうえお |
と書いた場合と、
|
[font size=100] [style align=center] あいうえお |
と書いた場合には、どちらでも同じ結果になるように思えます。しかし、前者は改行が無視され、後者は改行が認識されます。


@ の書き方の場合(左)と、[] の書き方の場合(右)
つまり、改行を認識させるモードでは、この2つの書き方は、異なる意味を持つのです。改行を認識させるモードを使う場合は、この点に注意をする必要があります。
さて、このように改行の認識方法を指定するシナリオ解析モードですが、どちらを使うかというのは完全に好みの問題です。というのは、どちらのモードにも一長一短があるからです。改行を無視するモードは、
|
@font size=100 @style align=center 1行目[r] 2行目[r] 3行目[r] |
など、r タグを頻繁に書かなくてはなりません。また、改行を認識させるモードでも、
|
[font size=100]\ [style align=center]\ 1行目 2行目 3行目 |
など、\ を頻繁に書かなければなりません。この講座では、私の個人的な好みにより改行を無視するモード、つまり改行に r タグを使うモードを使っていきます。この点についてはどうかご理解ください。
タグは覚えない
さて、タグというものが何なのか、すこしは分かってきましたでしょうか? 現段階では、それほどピンと来なくても大丈夫です。こういったものは、使っていく内に段々と慣れていくものです。
ところで、現在のバージョン(執筆時のバージョン、吉里吉里 2.22r3/KAG 3.22r3 のこと)のマニュアルによると、タグの数はなんと 135 個もあります。これらを全て使いこなすことなど、可能なのでしょうか? はっきり言って、これは分かりません。ただ、可能か不可能かという以前に、そもそも使いこなす必要など無いのです。
まず、基本的にタグというのは覚えるようなものではありません。そのタグが必要になり次第、マニュアルを調べ、そこからコピーをしてきて使うようなものです。「どうしても自分は暗記したいんだ」という方は、そうしていただいて一向に構いません。しかし、毎回マニュアルを調べてはコピーということを繰り返す内にいつの間にか、自然と頭にタグが浮かんでくるような状態になります。わざわざ覚えようとする必要は、一切ありません。"タグの使い方" だけを覚え、必要なタグを必要なときに使えるようにしておきさえすれば良いのです。
ところで、現在のバージョン(執筆時のバージョン、吉里吉里 2.22r3/KAG 3.22r3 のこと)のマニュアルによると、タグの数はなんと 135 個もあります。これらを全て使いこなすことなど、可能なのでしょうか? はっきり言って、これは分かりません。ただ、可能か不可能かという以前に、そもそも使いこなす必要など無いのです。
まず、基本的にタグというのは覚えるようなものではありません。そのタグが必要になり次第、マニュアルを調べ、そこからコピーをしてきて使うようなものです。「どうしても自分は暗記したいんだ」という方は、そうしていただいて一向に構いません。しかし、毎回マニュアルを調べてはコピーということを繰り返す内にいつの間にか、自然と頭にタグが浮かんでくるような状態になります。わざわざ覚えようとする必要は、一切ありません。"タグの使い方" だけを覚え、必要なタグを必要なときに使えるようにしておきさえすれば良いのです。
タグの調べ方
では、肝心のマニュアルはどこにあるのでしょうか。これは、第2章 "マニュアル類を読む" でも述べたとおり kag3/kag3doc/index.html、または最新正式版のマニュアルならば http://devdoc.kikyou.info/tvp/docs/kag3doc/contents/index.html にもあります。
この中に、タグリファレンスという項目があります。これを見れば、タグと、そのタグが持つ属性、その属性に対して指定する値が全て載っています。このタグリファレンスを見ながら、開発を行うわけです。
では折角なので、今までにこの講座で出てきた font, style タグの意味を調べてみましょう。まず、font タグについては、タグリファレンスのメッセージ操作というところにあります。それで、font というところをクリックしてみると、font タグのリファレンスが表示されます。font タグには、11 個の属性があるんですね。size 属性のところを見てみると、「文字サイズを pixel 単位で指定します」と書かれています。今までに何回か出てきた、
というのは、「フォントのサイズを100ピクセルにしろ」という命令だったわけですね。
では次に、style タグも見てみることにしましょう。style タグも同じメッセージ操作というところにあります。style をクリックしましょう。すると、style タグの説明が出てきます。align 属性のところには、「"center" を指定するとセンタリング」と書いてあります。つまり、
というのは、「文字揃えをセンタリングにしろ」という命令だったわけです。
このように、「こんなことも、あんなこともできるんだ」などと思いながら、色々なタグを調べていくと、そのうちタグの使い方が身についてくるはずです。
この中に、タグリファレンスという項目があります。これを見れば、タグと、そのタグが持つ属性、その属性に対して指定する値が全て載っています。このタグリファレンスを見ながら、開発を行うわけです。
では折角なので、今までにこの講座で出てきた font, style タグの意味を調べてみましょう。まず、font タグについては、タグリファレンスのメッセージ操作というところにあります。それで、font というところをクリックしてみると、font タグのリファレンスが表示されます。font タグには、11 個の属性があるんですね。size 属性のところを見てみると、「文字サイズを pixel 単位で指定します」と書かれています。今までに何回か出てきた、
|
@font size=100 |
というのは、「フォントのサイズを100ピクセルにしろ」という命令だったわけですね。
では次に、style タグも見てみることにしましょう。style タグも同じメッセージ操作というところにあります。style をクリックしましょう。すると、style タグの説明が出てきます。align 属性のところには、「"center" を指定するとセンタリング」と書いてあります。つまり、
|
@style align=center |
というのは、「文字揃えをセンタリングにしろ」という命令だったわけです。
このように、「こんなことも、あんなこともできるんだ」などと思いながら、色々なタグを調べていくと、そのうちタグの使い方が身についてくるはずです。
単純なタグ
さて、この章の最後に単純なタグをいくつか紹介することにします。
まずは、close というタグです。これはその名の通り、"閉じる" ためのタグです。何を閉じるのかというと、ウィンドウ自体をです。つまり、
などと書けば、文字が表示されたあとに、"終了しますか?" というダイアログボックスが出てくるはずです。これに対して "はい" を選べば、ウィンドウを閉じることができます。ウィンドウの×ボタンを押したときと同じ動作ですね。
次に、title というタグです。これも名前の通り、"タイトルを指定する" ためのタグです。タイトルというのは、タイトルバーに表示される文字のことです。ちなみにこれは、タスクバーにも表示されています。では、このタグをタグリファレンスで調べてみましょう。タグリファレンスが分からないという人は、前節からやりなおしてきてください。さて、title タグをタグリファレンスで調べると、name という属性があるのが分かります。値には、タイトルを指定することになっています。そこで、シナリオファイルに、
などと書きます。すると、「吉里吉里」となっていたタイトルが "title タグ実験中" に変わります。タイトルについては、Config.tjs でも変更することができます(これは別の章でも述べる予定です)。
これらのタグは属性が少なく動作も単純なので、非常に分かりやすいと思います。ぜひ、ご自分でも確認してみてください。
さて、次の章からは本格的なタグの使い方に入っていきますので、この章でできる限り、タグというものに慣れておいてください。
まずは、close というタグです。これはその名の通り、"閉じる" ためのタグです。何を閉じるのかというと、ウィンドウ自体をです。つまり、
|
あいうえおかきくけこさしすせそ @close |
などと書けば、文字が表示されたあとに、"終了しますか?" というダイアログボックスが出てくるはずです。これに対して "はい" を選べば、ウィンドウを閉じることができます。ウィンドウの×ボタンを押したときと同じ動作ですね。
次に、title というタグです。これも名前の通り、"タイトルを指定する" ためのタグです。タイトルというのは、タイトルバーに表示される文字のことです。ちなみにこれは、タスクバーにも表示されています。では、このタグをタグリファレンスで調べてみましょう。タグリファレンスが分からないという人は、前節からやりなおしてきてください。さて、title タグをタグリファレンスで調べると、name という属性があるのが分かります。値には、タイトルを指定することになっています。そこで、シナリオファイルに、
| @title name="title タグ実験中" |
などと書きます。すると、「吉里吉里」となっていたタイトルが "title タグ実験中" に変わります。タイトルについては、Config.tjs でも変更することができます(これは別の章でも述べる予定です)。
これらのタグは属性が少なく動作も単純なので、非常に分かりやすいと思います。ぜひ、ご自分でも確認してみてください。
さて、次の章からは本格的なタグの使い方に入っていきますので、この章でできる限り、タグというものに慣れておいてください。
<<< 第3章 実際に開発をしてみよう 第5章 文字の表示 その1 >>>
吉里吉里への道>「吉里吉里/KAG」講座>第4章 タグ